Landing Page
The Alexa Landing Page assists customers in learning about Alexa, managing settings, and troubleshooting common issues. This section provides details on how to surface the Alexa Landing Page and what to include in it.
(Required) Provide an Alexa launcher in your IVI.
If your in-vehicle infotainment (IVI) has the concept of apps, this requirement is fulfilled by including Alexa in the list of apps. Alexa can be surfaced on the status bar, navigation bar, or side panel as well. The launcher should be easily discoverable.

If a customer taps the Alexa launcher and they haven’t gone through Alexa Setup, show the Alexa Setup flow. See Setup for more details.
If a customer already set up Alexa they can tap the Alexa launcher, to display the Landing Page as described below.
(Required) Provide a landing page for Alexa.
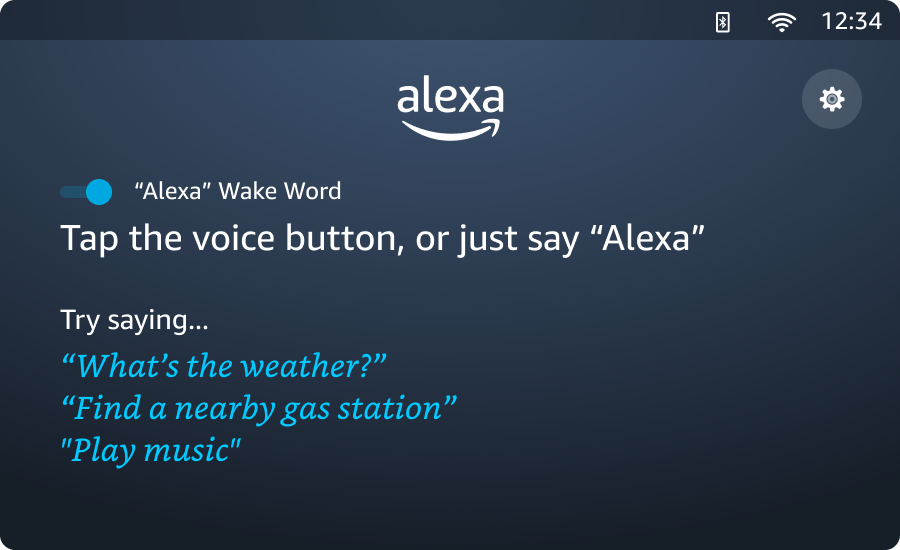
This page is accessible using the Alexa launcher, and is where customers land after completing Alexa setup.

(Required) Provide an ingress to Alexa Settings on the Landing Page.
Use a settings icon or similar for customers to access Alexa Settings. See Menu and Settings for details.
(Required) Provide a wake word toggle on the Landing Page.
Use a toggle indicator or similar to give customers easy access to the wake word setting.
(Recommended) Include invocation instructions and things to try on the Landing Page.
Educate customers how to talk to Alexa here, especially for new-to-Alexa customers. Make sure these instructions match the current settings, for example, if wake word is disabled don’t instruct them to use the wake word.
(Required) If the customer is in Preview Mode, provide a Sign in button on the Landing Page.
Use the UI elements shown below. See Setup for details on Preview Mode.

Last updated: Nov 25, 2023